盛り上がるNFTプロジェクトの定番であるジェネラティブNFT(Generative NFT、ジェネレイティブNFT)の作り方を紹介します!
さらに、あなたのWebサイトにNFTのMint機能を組み込む方法も解説します。
この記事では、誰でも無料で使えるVisual Studio Codeとthirdwebを利用する方法をご紹介します。
基本的にコーディング無しな方法ですので、比較的やりやすいと思いますが、コマンドを売ったりという作業はあります。
以下、本記事の要点です。
- ジェネラティブNFTはコンピューターによって自動生成されたNFTアートのこと
- hashlips_art_engineを利用させてもらうのが現状は良いか
- Node.js、Visual Studio Codeをダウンロード
- Visual Studio Codeでプログラムを起動しジェネラティブアートを生成
- thirdwebで新たなコントラクトを作成
- ジェネラティブNFT用の画像・メタデータのアップロード
- 自分のWebサイトにジェネラティブNFTのMint機能を設置
- 1 そもそもジェネラティブNFTとは?
- 2 hashlips_art_engineをダウンロードして利用
- 3 Node.jsをダウンロード
- 4 Visual Studio Codeをダウンロード
- 5 Visual Studio Codeにダウンロードしたhashlips_art_engineをドラッグ&ドロップ
- 6 Visual Studio CodeでNew Terminalを開きnodeのバージョンを変更
- 7 srcのconfig.jsを編集
- 8 設定した数の画像をジェネレイト(生成)
- 9 thirdwebで新たなコントラクトを作成
- 10 「NFTDrop」のデータを入力
- 11 ジェネラティブNFT用の画像・メタデータのアップロード
- 12 ユーザーがジェネラティブNFTをMIntできるようにClaim Phaseを設定
- 13 自分のWebサイトにジェネラティブNFTのMint機能を設置
- 14 まとめ
そもそもジェネラティブNFTとは?

ジェネラティブNFTはコンピューターによって自動生成されたNFTアート
ジェネラティブNFTとは、コンピューターによって自動生成されたNFTアートのことです。
2021年から何やら話題の絶えないNFT。 ニュース番組で取り上げられたり、有名企業が続々と参入したりと日に日に身近になっているように感じます。 しかし、流行っているけど何が起こっているのかよく分からない、と思っている人も多い[…]
通常、階層ごとに複数種類のパーツを用意します。
続いて、コンピューターのプログラムでパーツを階層ごとに一つずつランダムに選びます。
そして、選ばれた各階層のパーツをプログラムで組み合わせ、数十〜数万のアートを生成します。
一般的に、ジェネラティブNFTには一つとして同じデザインはありません。
1万個のジェネラティブNFTのコレクションであれば、世界に一つしかない画像のNFTが1万通り存在します。
CryptoNinja Partnersなど一つのNFTアートが数百万円で取引されるような大人気ジェネラティブNFTコレクションも
そのような性質から、コレクターに人気があり、一つのNFTアートが数百万円で取引されるような大人気ジェネラティブNFTコレクションも増えてきました。
日本では、CryptoNinja Partnersなどが有名です。
執筆時点でのCryptoNinja PartnersのNFTの最低価格は2.74ETH(ETHのレートによりますが、場合によっては100万円以上)となっています。
これがジェネラティブNFTの不思議な世界です。
ジェネラティブNFTの作り方はさまざま
では、以下でジェネラティブNFTの作り方と、そのジェネラティブNFTをあなたのWebサイトでMint(ミント、NFTを発行すること)できる機能を組み込む方法の一例をご紹介します。
(Macでの例ですので、Windowsの場合は画面の使用などが違います。)
ネットを見るとさまざまな方法が出てきますので、あなたにあった方法を最終的に選んでみてください!
今後、もっともっと簡単なジェネラティブNFTを作成するサービスが出現することでしょう。
hashlips_art_engineをダウンロードして利用
プログラムが自分で組める人は自分でやってみるのもいいと思います。
ただ、プログラムが自分で組めない人も多いと思います。
そこでこの記事では「hashlips_art_engine」というプログラムを利用して、ジェネラティブNFTとする画像を作成する方法をご紹介します。
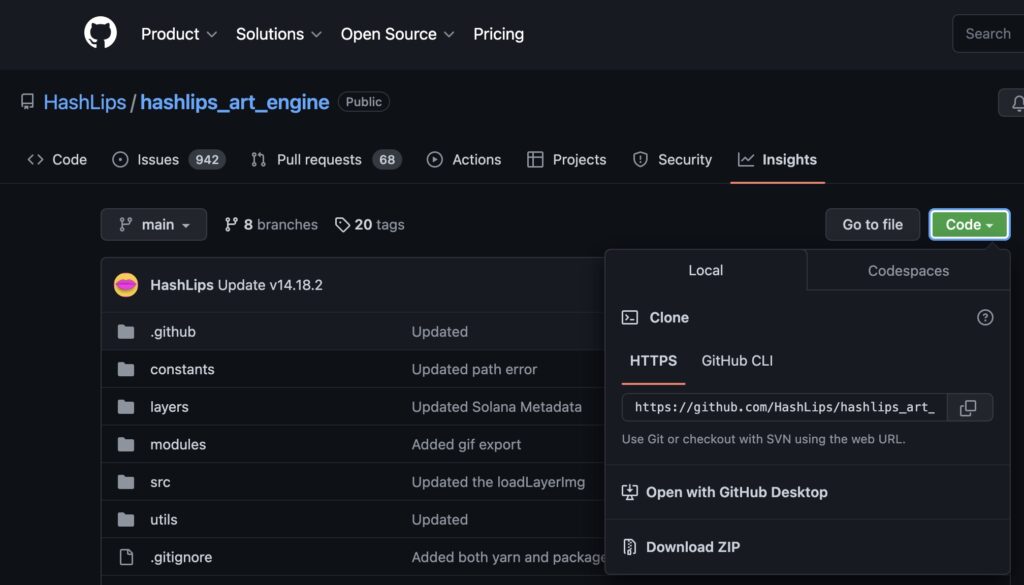
hashlips_art_engineはgithub(ソフトウェア開発の著名なプラットフォーム)で公開されています。
下記リンクからダウンロードしましょう。
>>hashlips_art_engineが公開されているgithubのページ

上記画像の緑色の「Code」をクリックし、右下に出てくる「Download ZIP」からhashlips_art_engineのZIPファイルをダウンロードします。
ZIPファイルをダウンロードしたら解凍しましょう。
Node.jsをダウンロード

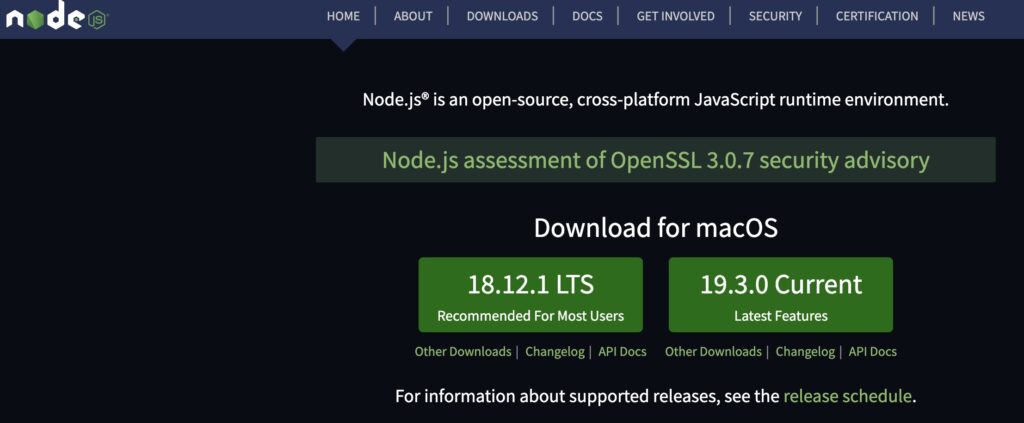
続いて、V8 JavaScriptエンジン上に構築されたJavaScript実行環境の1つであるNode.jsをダウンロードします。
下記リンクからダウンロードしましょう。
Visual Studio Codeをダウンロード

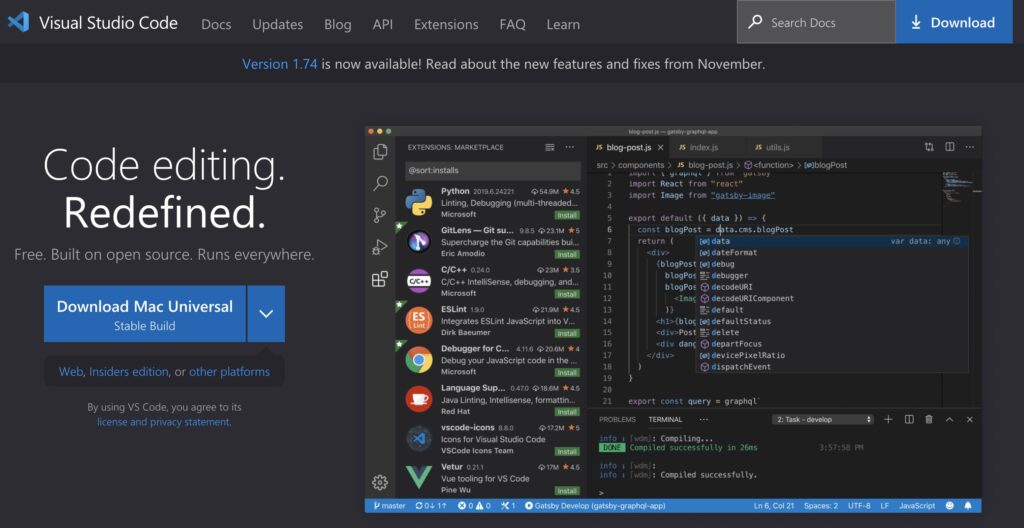
続いて、Microsoftが開発しているWindows、Linux、macOS、web用のソースコードエディタであるVisual Studio Codeをダウンロードします。
下記リンクからダウンロードしましょう。
>>Visual Studio Codeのダウンロードページ
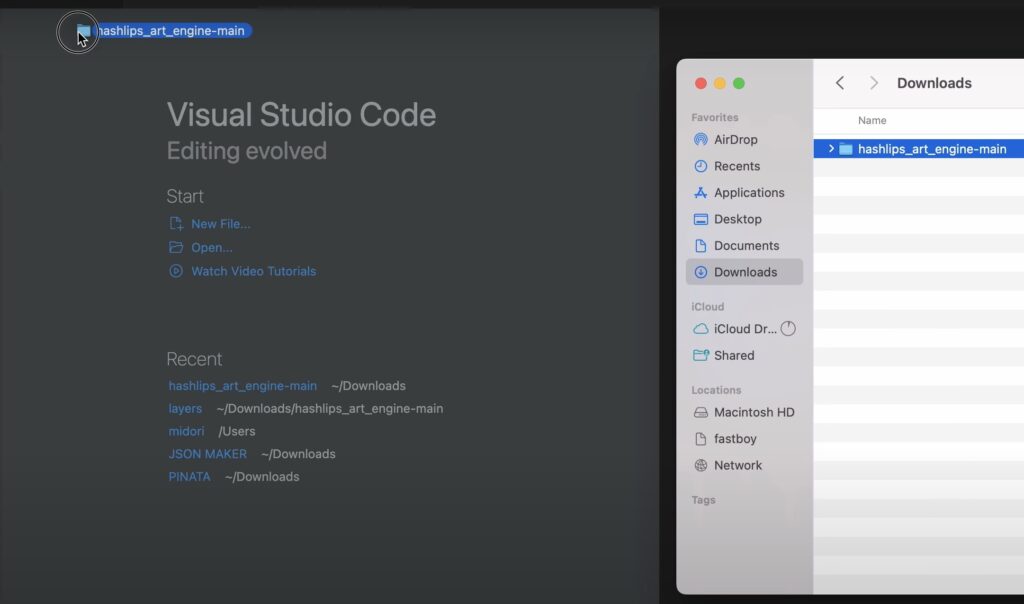
Visual Studio Codeにダウンロードしたhashlips_art_engineをドラッグ&ドロップ

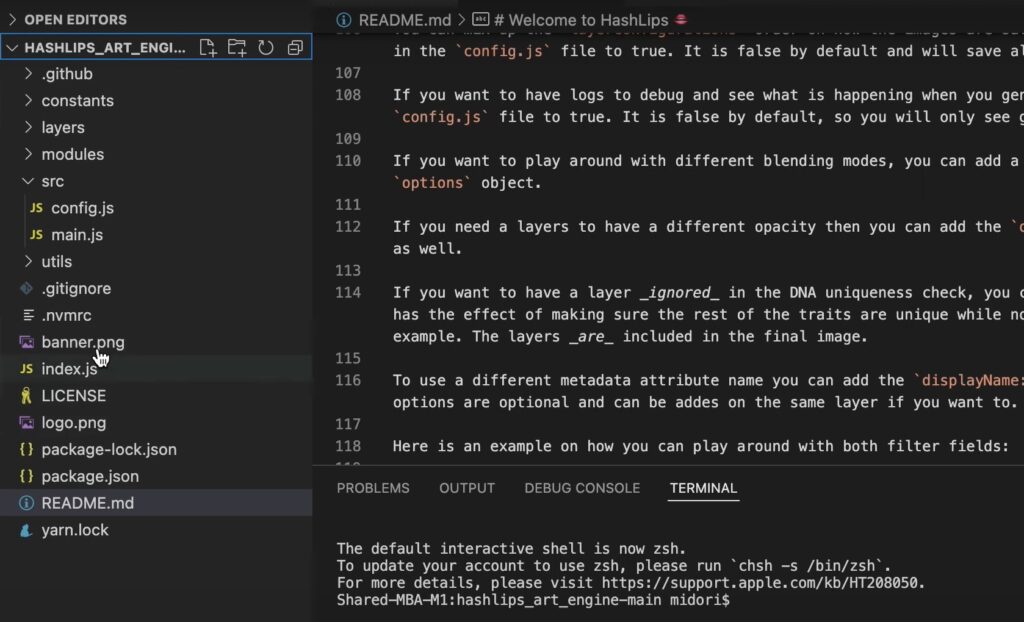
続いて、Visual Studio Codeに、ダウンロードしたhashlips_art_engineをドラッグ&ドロップします。
すると、下記のような画面となります。

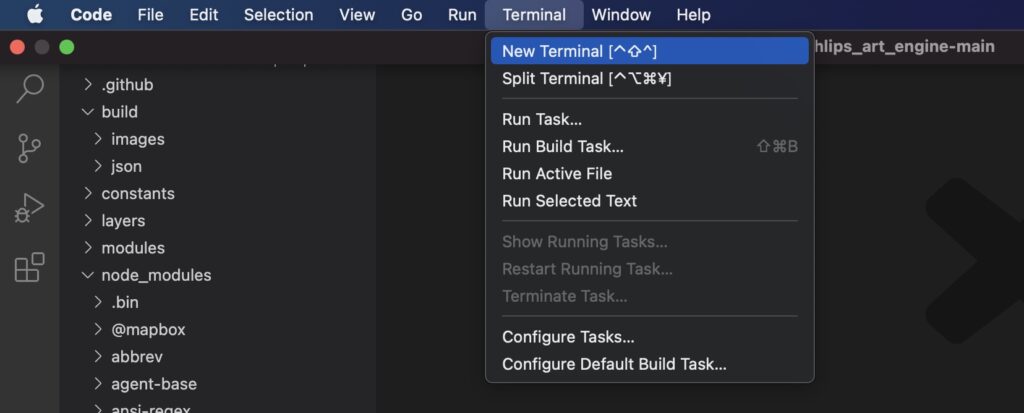
Visual Studio CodeでNew Terminalを開きnodeのバージョンを変更

続いて、Visual Studio CodeでNew Terminalを開き、nodeのバージョンを変更します。
New Terminalを開いたら、「node -v」と打ち込むと現在のバージョンが分かります。
これが「v15.12.0」でない場合は、今回のプログラムを動かすために「v15.12.0」にする必要があります。
バージョンを変更するため、「npm install -g n」と入れます。
このときにエラーが発生したら、「sudo npm install -g n」と入れます。
続いて、PCのパスワードを入れます。
そして、nodeのバージョンを変えるため、「sudo v15.12.0」と入れます。
バージョンが変更されたら、「node -v」と打ち込み、現在のバージョンが「v15.12.0」であることを確認します。
そして、「npm i」と打ち込み、プログラムを走らせる前に必要なものをインストールし、準備を完了します。
srcのconfig.jsを編集

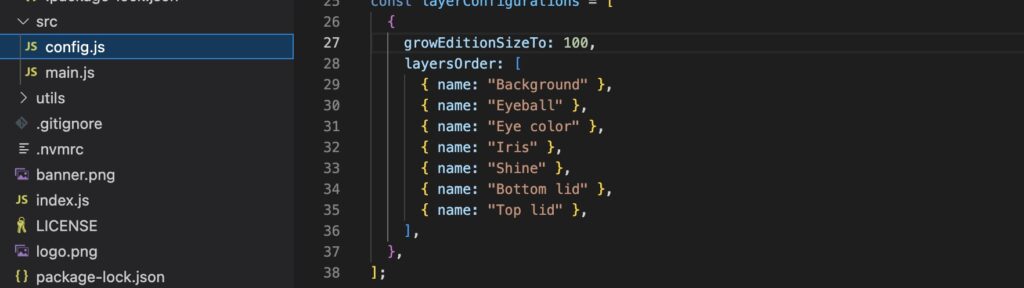
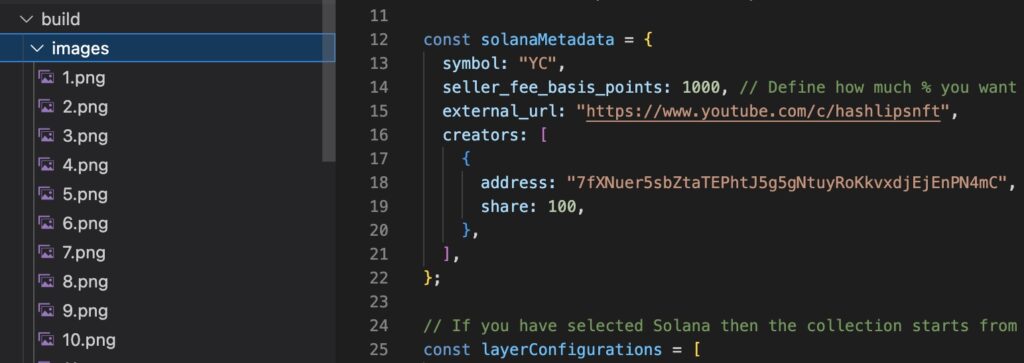
続いて、srcのconfig.jsを編集します。
27行目の数字が作成する画像の数なので、好きな数に変えましょう。
上記画像では「100」にしています。
設定したら、保存しておきましょう。

設定した数の画像をジェネレイト(生成)
続いて、Terminalで「npm run build」と打ちます。
そうすると、設定した数の画像がジェネレイト(生成)されます。
生成された画像は「build」ホルダーの「images」の中に保存されます。

thirdwebで新たなコントラクトを作成
thirdwebというノーコードのツールを使ってジェネラティブNFTのMint機能をあなたのWebサイトに実装できるようにしましょう。
なお、thirdwebは無料で使えます。
ただ、今回は割愛しますが、thirdwebを使ってNFTマーケットプレイスを構築する場合などは、NFTの販売ごとに手数料が徴収されます。
ちなみに、thirdwebはCoinbase Venturesなどから、執筆時点で27Mドルほど資金調達をしている注目のWeb3系スタートアップ企業の一つです。
thirdwebにMetaMaskなどのウォレットを接続
他のWeb3サービスと同様、thirdwebにもMetaMaskなどのウォレットを接続します。
MetaMaskについてはこちら。
この記事では、暗号資産ウォレットMetaMask(メタマスク)の始め方・使い方を解説します。 以下、本記事の要点です。 MetaMaskはWeb3時代の主要なウォレットシークレットリカバリーフレーズの扱いには要注意使いたいネッ[…]
コントラクトを作成してNFT Dropを選択

コントラクトを作成して、「NFT Drop」を選択します。
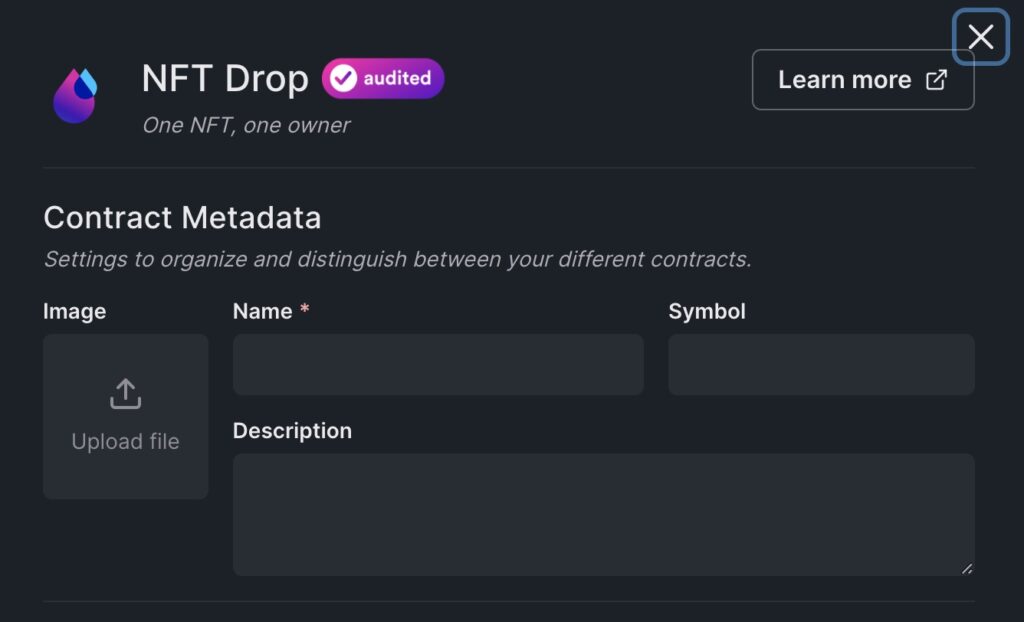
「NFTDrop」のデータを入力

NFTDropコントラクトの入力画面に、基本情報を入力していきます。
ここでは、コントラクト名、シンボル名、説明文、画像、そして取引ごとに発生するフィー(ロイヤリティ)の設定ができます。
なお一度デプロイすると変更はできないので注意です。
練習用の場合、ネットワークはGoerliなどテストネットでも大丈夫です。
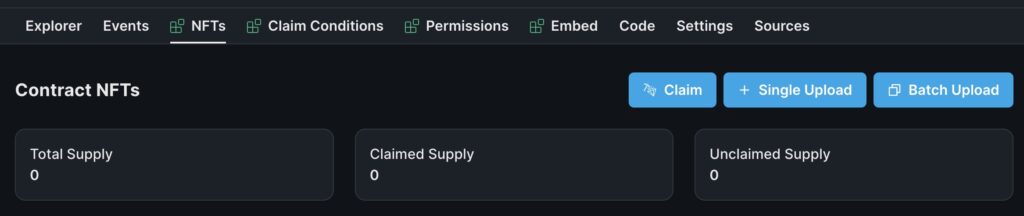
ジェネラティブNFT用の画像・メタデータのアップロード

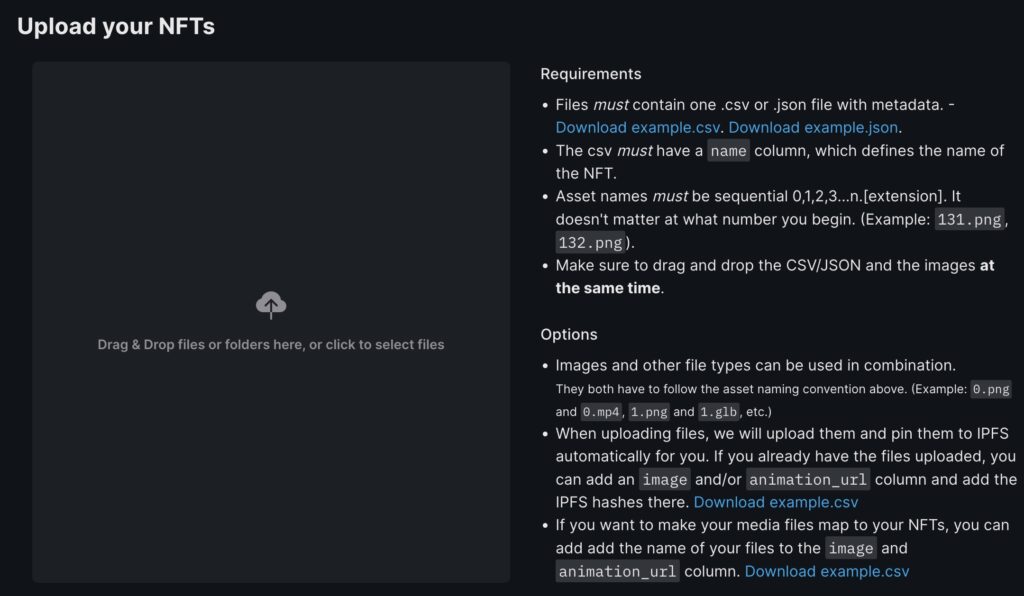
続いて、「Batch Upload」から作成したジェネラティブアートのデータをアップロードします。
アップロードするのはhashlips_art_engineの「build」に格納された「image」とimageのcsvが含まれたフォルダーです。
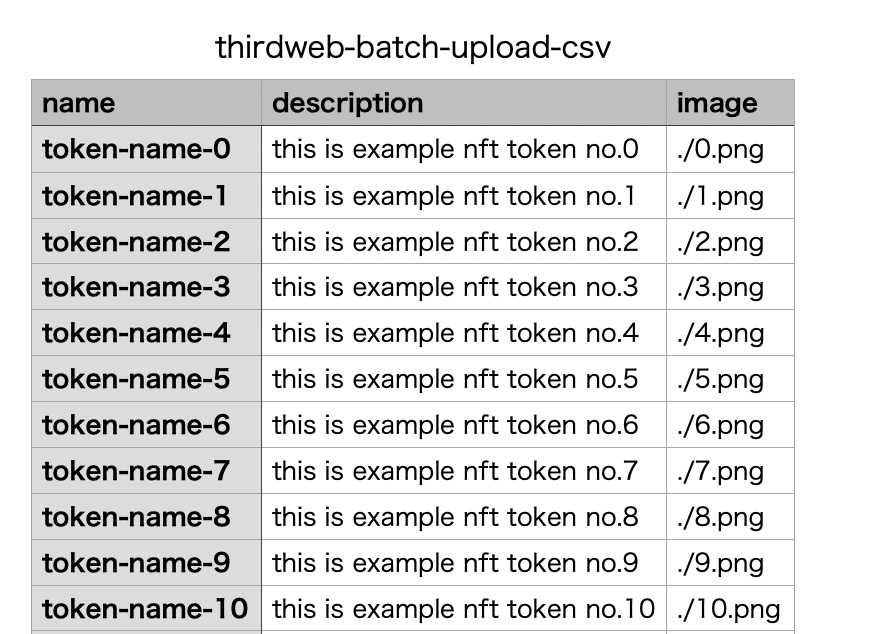
csvのイメージは下記です。
各NFTの名前や説明、画像ファイルの名前を入れておきましょう。


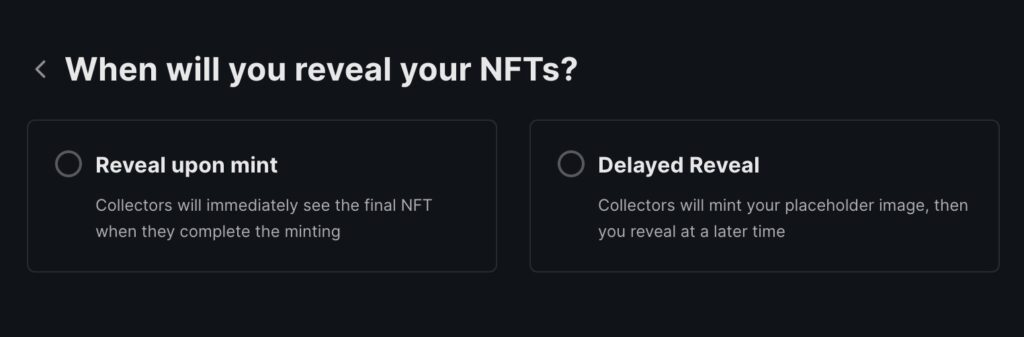
「Reveal upon mint」か「Delayed Reveal」を選択します。

今回は「Reveal upon mint」を選択した場合を例にしています。
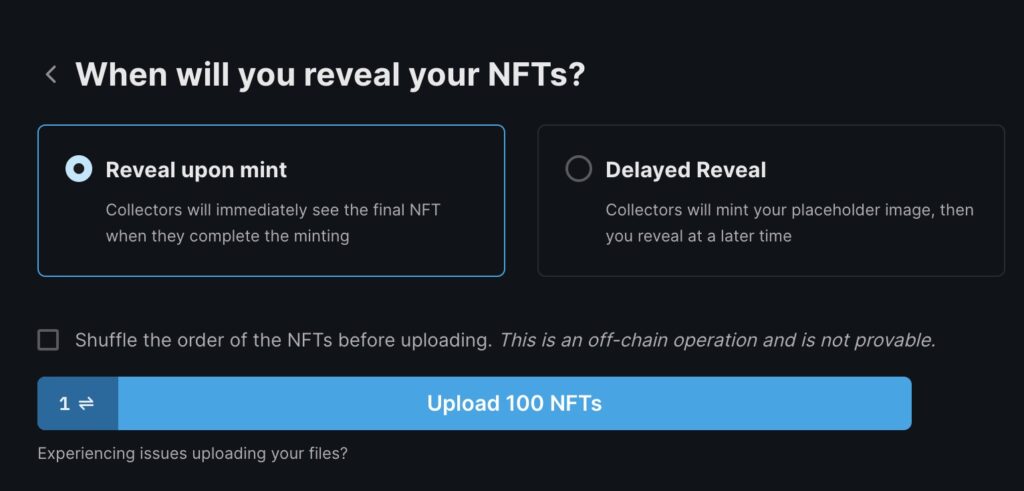
「Reveal upon mint」を選択し、「Upload 100 NFTs」をクリックします。
(100は今回アップロードした画像の数)
なお、チェックボックスにチェックを入れると、NFTの順番をランダムにして発行することもできます。

Walletが起動するので、Confirmをクリックします。
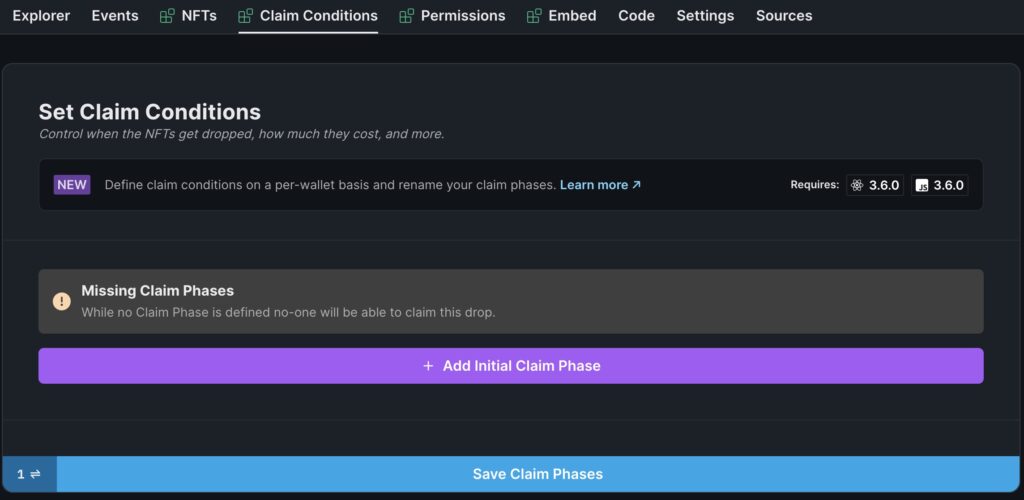
ユーザーがジェネラティブNFTをMIntできるようにClaim Phaseを設定

「Add Initial Claim Phase」をクリックします。

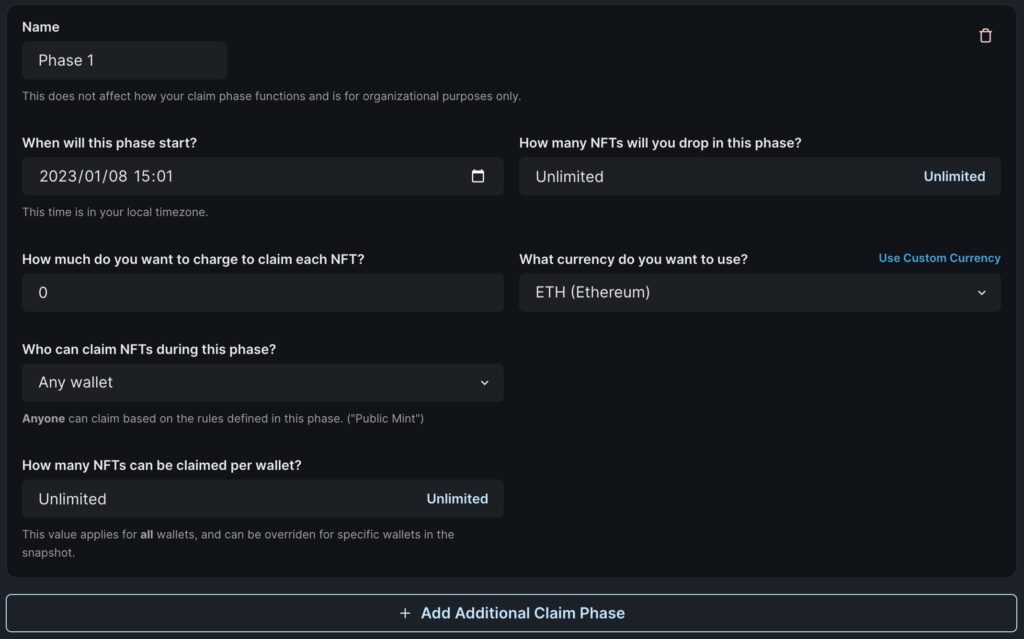
各項目に条件を入力します。
なお、「Claim Phase」は複数設定できます。
ホワイトリストやプレミントなど、段階的なNFTのリリースを計画している場合は、各Phaseごとに条件を設定しましょう。
設定が終わったら保存します。
自分のWebサイトにジェネラティブNFTのMint機能を設置

「Embed」からNFTのMint機能を設置できるコードを取得しましょう。
このコードをコピーしてWebサイトに組み込むと、下記のようにあなたの作成したジェネラティブNFTをMintする機能をあなたのWebサイトに設置することができます。
Mintサイトを独自に作る方法などもあるのですが、コーディングができないと現状は難しいかなと思います。
そのため、WordPressなどで自分のWebサイトを作り、そこに上記のようにコードを組み込む方法が簡単でいいでしょう。
まとめ
- ジェネラティブNFTはコンピューターによって自動生成されたNFTアートのこと
- hashlips_art_engineを利用させてもらうのが現状は良いか
- Node.js、Visual Studio Codeをダウンロード
- Visual Studio Codeでプログラムを起動しジェネラティブアートを生成
- thirdwebで新たなコントラクトを作成
- ジェネラティブNFT用の画像・メタデータのアップロード
- 自分のWebサイトにジェネラティブNFTのMint機能を設置